Nu Bit
This one is definitely my proudest work at Nubank.
During a brainstorm with the team trying to look for ways to combine the gamer world and our brand, I had this idea of creating a communication for social media that would bring our logo and all of our brand inside jokes (like dodging "boletos" and bank revolving doors) literally into a game-like world.
For me, success would be having people go crazy wanting to play the "game". As the comments on the original post shows us, the mission was accomplished.
You can check the original post here.
the process
My main focus was the choreography. I realised early that just watching an endless runner-like game without actually playing it could get boring quite easily, so I had to discover how to engage the viewer. Inspired by the game Bit.Trip Runner I decided to make it through music.
First, I looked for a chiptune-like song with a really diverse beat in which I could base my movements. Later I imagined what kinds of actions would match each specific moment in the track and, based on that, I started to build the scenario the character would run through.
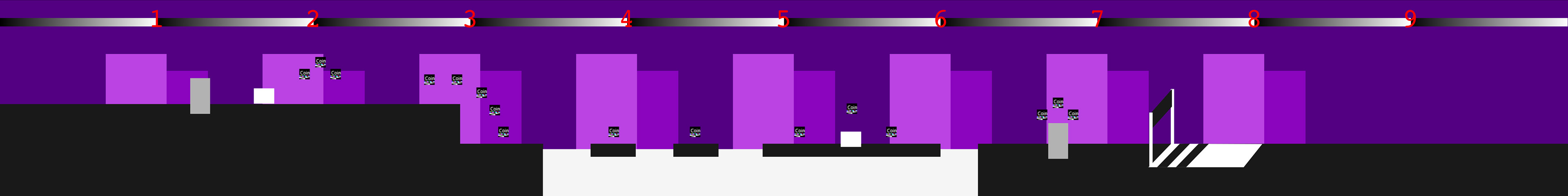
Since I had no art assets ready, it had to be done rather... ugly.


Those are the two panels that compose the final scenario and the placeholders for all the assets that would build the choreography. The numbers and the gradient line are guides and reference so I would be able to create better compositions on the final 4:5 screen. This structure was also used as reference for the visuals, since it marked all the kinds of assets we would need to design.
While I was working on that part, André Serante , the other designer working on the project, was creating the final art.
The choice for 8-bit aesthetic was a no brainer, since it is the classic representation of videogames. So after André designed our NuBit, I created a list of all the movements I would need for the video so that we could have a full character sprite sheet with idle, running and jump animations. Each one formed a looping composition that would be laid in the timeline as needed.
Going through this process allowed us to create both animation and art at the same time and, in the end, all I had to do was position everything according with the scenario I had already created. This also proved to be really useful when we easily did very few alterations to localize the video for the Mexican version.